
お名前.comのドメインとエックスサーバーを紐づけてWordPressを開設する方法

▼読むのが面倒な人は、こちらの動画でもお話しています。移動中とかにラジオ的に聞き流してもらえるといいと思います。
https://www.youtube.com/watch?v=DWVz9PYO6ns&feature=emb_titleこんにちは!はやとです。
このページではお名前.comとエックスサーバーの紐づけ方
更に、ワードプレスを開設するまでの手順を説明していきます。
お名前.comの設定をした後に、エックスサーバーの設定を行います。
初心者の頃はサーバーだとかドメインだとかわけわかんないかもしれませんが、このページの通りにやってもらえれば簡単にできるのでご安心ください。
僕もビジネス始めるまではオンラインゲームでしかパソコンを使ったことなかったんですが簡単にできました。
やってみれば意外と簡単に出来ちゃうのでぱっぱと終わらせちゃいましょう!
で、この記事ではお名前.comとエックスサーバーの契約は済んだ前提で進めていきます。
もし契約がまだの人は下のリンクから契約しましょう。
お名前.comのネームサーバーを設定する。
まず、お名前.comにログインしてドメインNaviの画面を開きます。
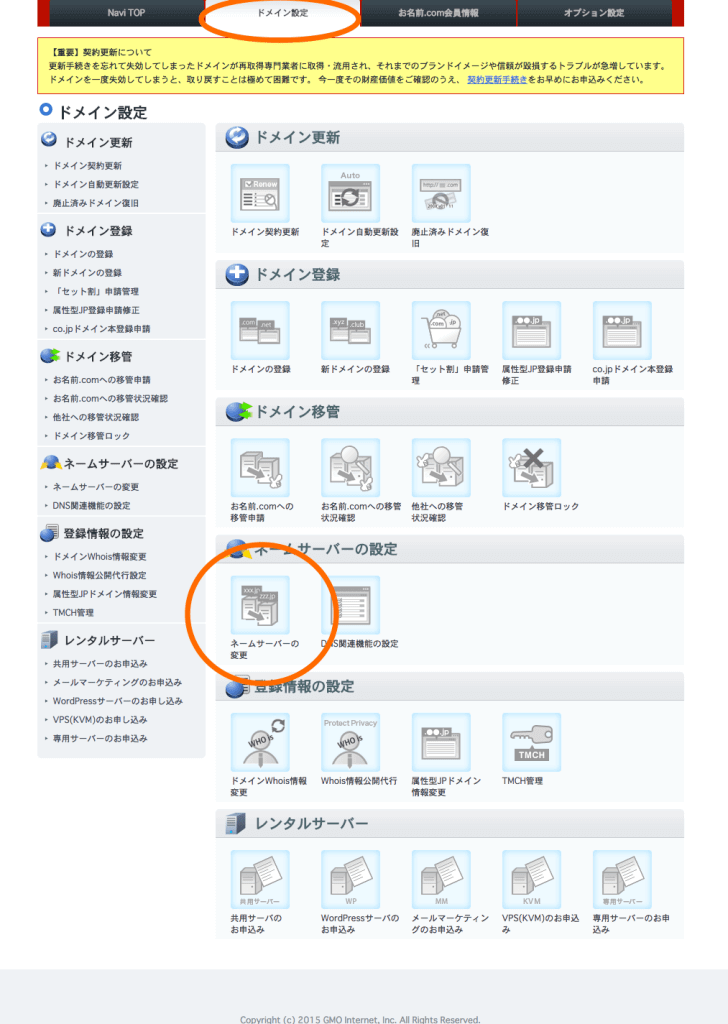
下の画像の通り、「ドメイン設定」→「ネームサーバーの変更」をクリックします。

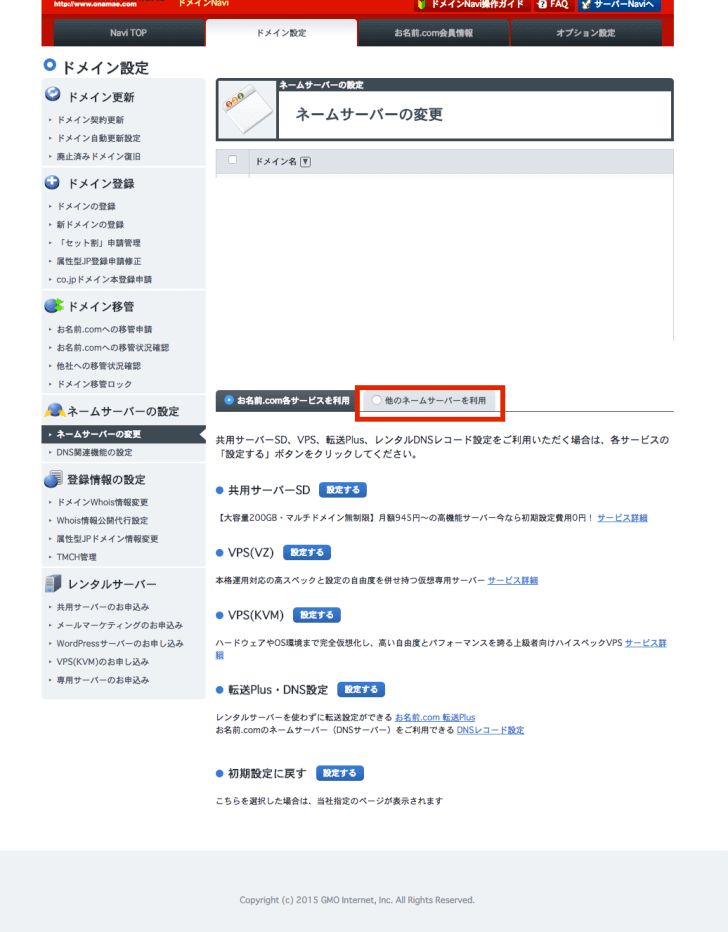
次に、「他のネームサーバーを利用」をクリックします。

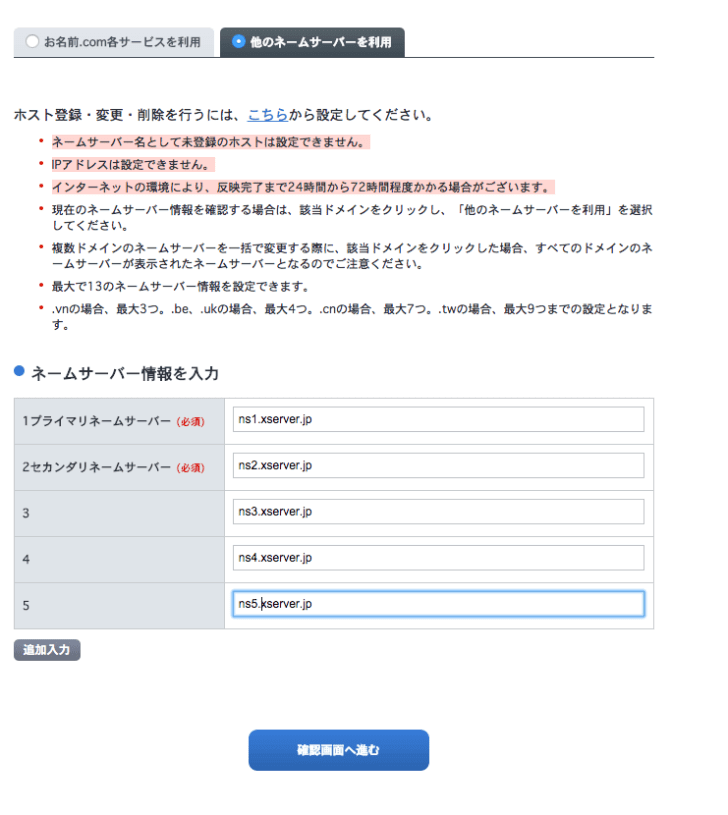
エックスサーバーのネームサーバーを「ネームサーバー情報を入力」の欄に打ち込みます。
下記をコピペでOKです。
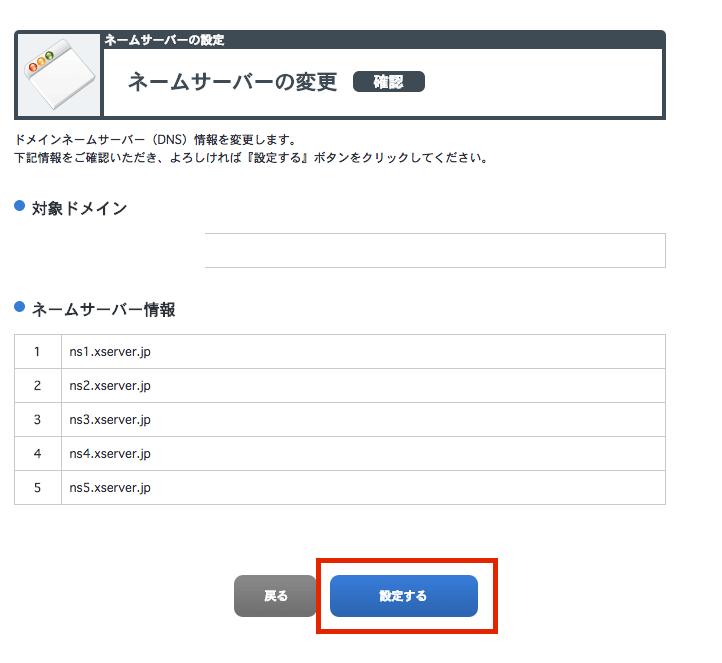
ネームサーバー1 ns1.xserver.jp
ネームサーバー2 ns2.xserver.jp
ネームサーバー3 ns3.xserver.jp
ネームサーバー4 ns4.xserver.jp
ネームサーバー5 ns5.xserver.jp
打ち込んだら下の画像のようになります。

そして確認画面に進みます。

最後に「設定する」をクリックします。
以上でお名前.com側の設定はお終いです。
お疲れ様でした!
エックスサーバーのドメインを設定する
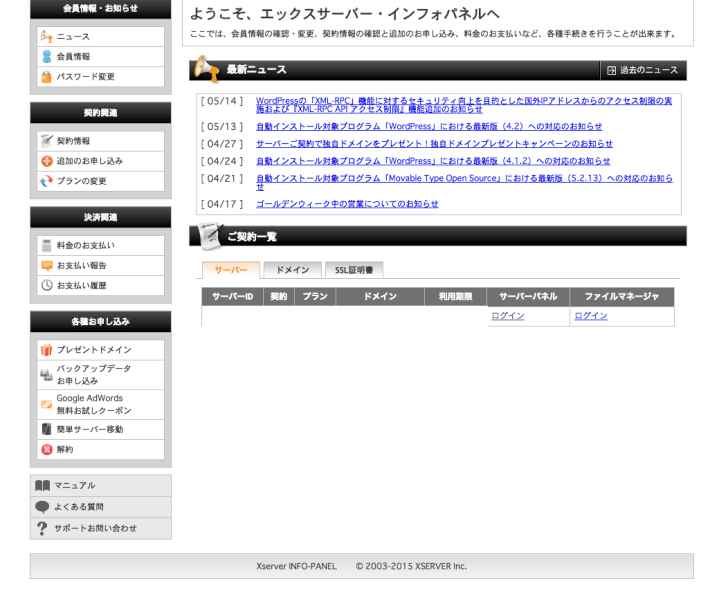
まず、エックスサーバーにログインします。
次に、サーバーパネルにログインしてください。

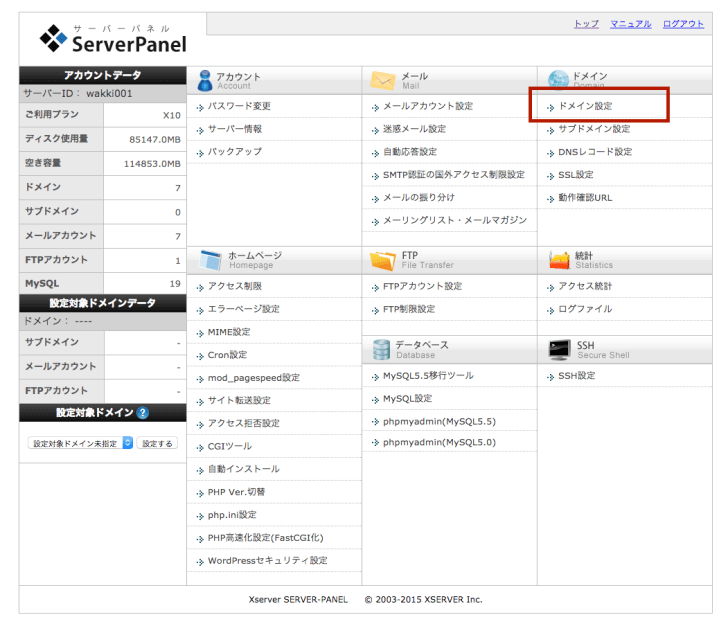
画面右上の「ドメイン」の欄にある、「ドメイン設定」をクリックします。

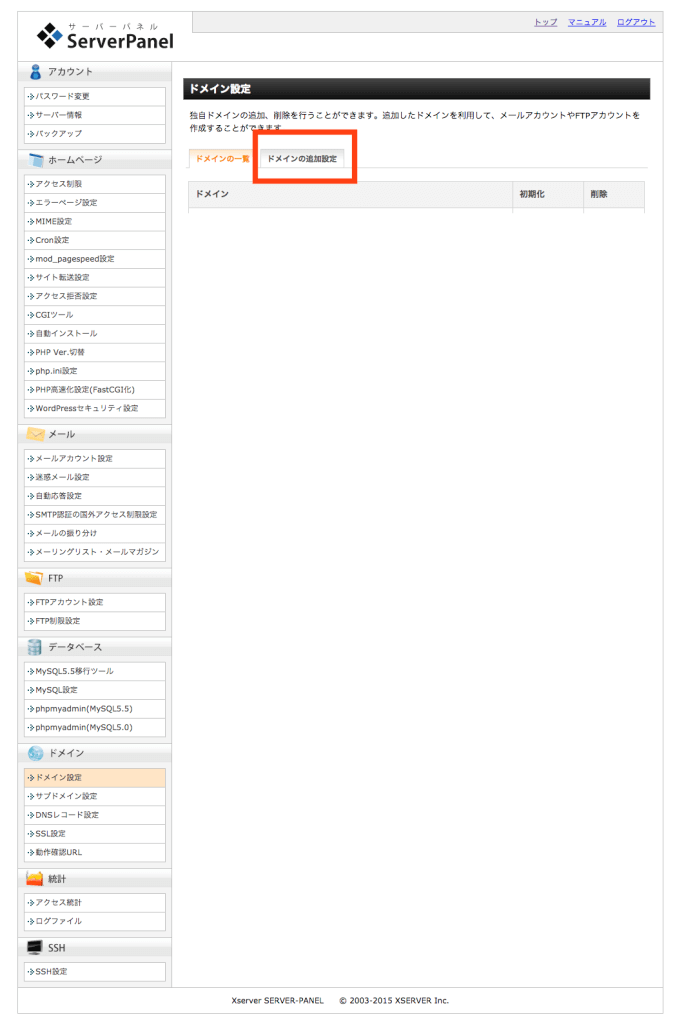
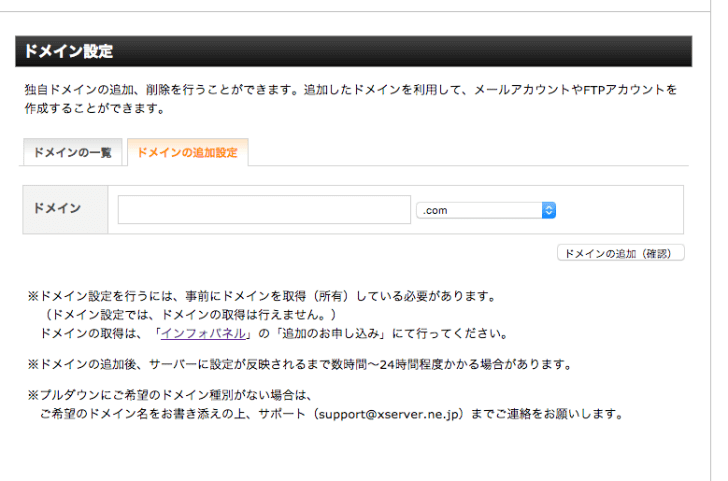
そしたら下の画像のような画面が開くので、「ドメインの追加設定」をクリックしてください。

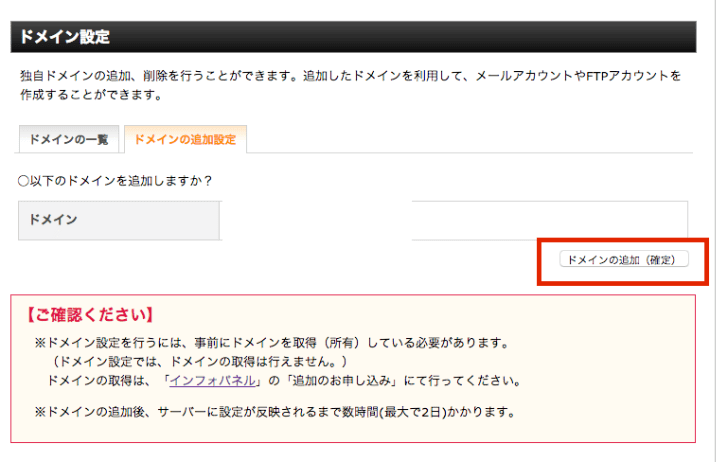
そしたら下の画像のような画面になるので
お名前.comで取得した自分のドメインを入力してください。
そして「ドメインの追加(確認)」をクリック。

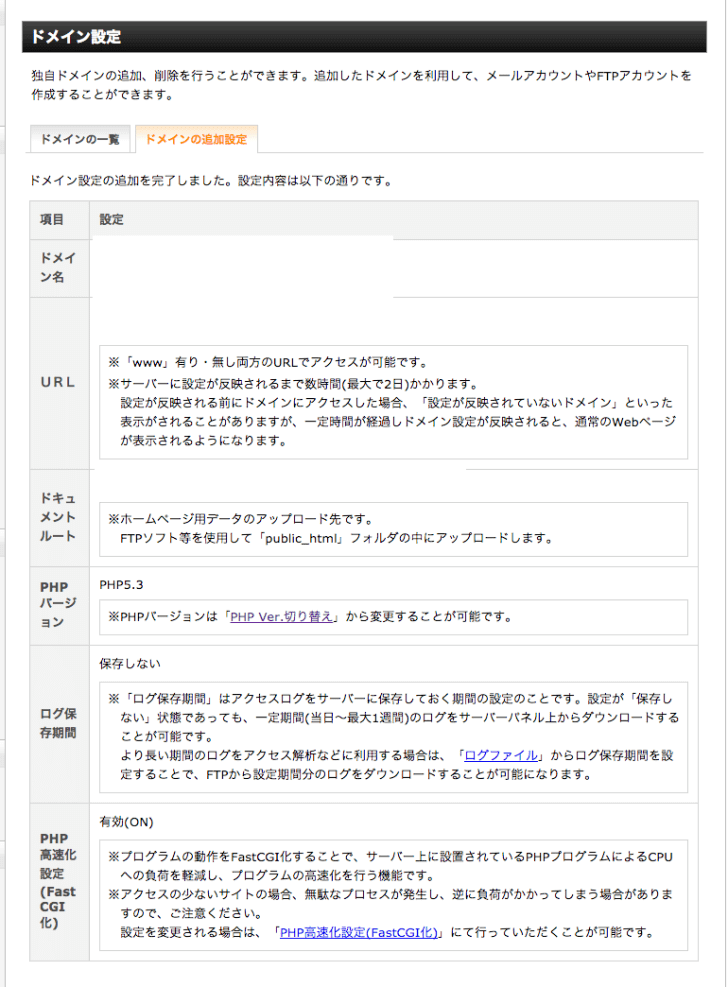
そしたら確認画面になるので、確定してください。

確定すれば完了です。

お疲れ様でした!
これでエックスサーバーの設定も終わり、お名前.comとの紐づけが終わりました!
残るはワードプレスのインストールだけです!
頑張りましょー!
wordpressの設置方法
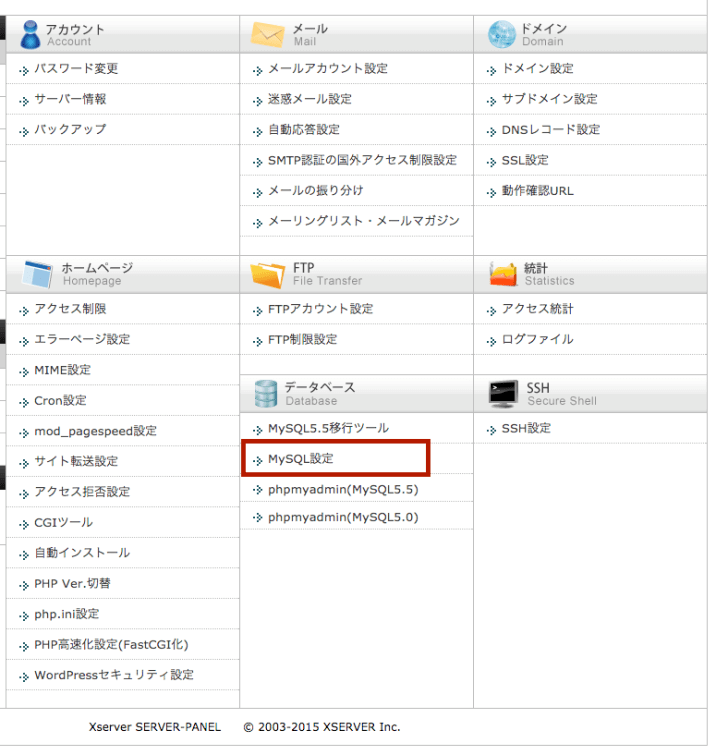
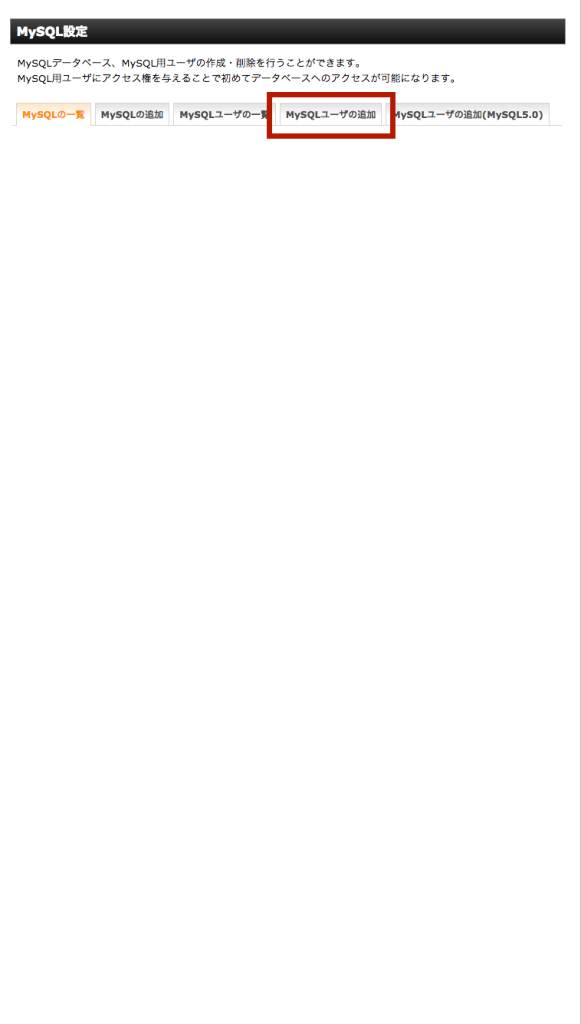
サーバーパネルの「MySQL設定」をクリックします。

そしたら下の画像のような画面になるので
「MySQLユーザーの追加」をクリックします。

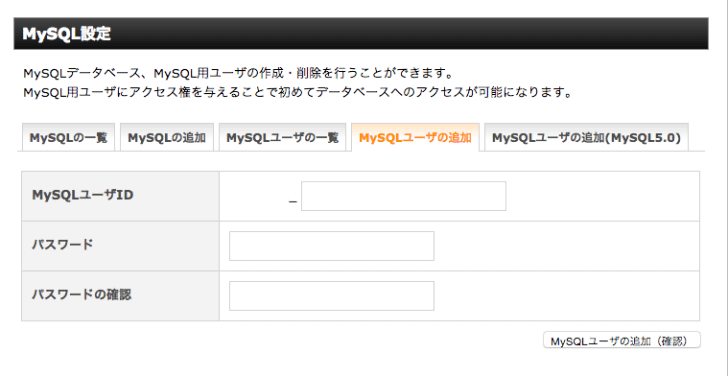
次に
MySQLユーザーIDを4文字以内の英数字で入れます。
さらに、パスワードを入力します。
そして確認します。

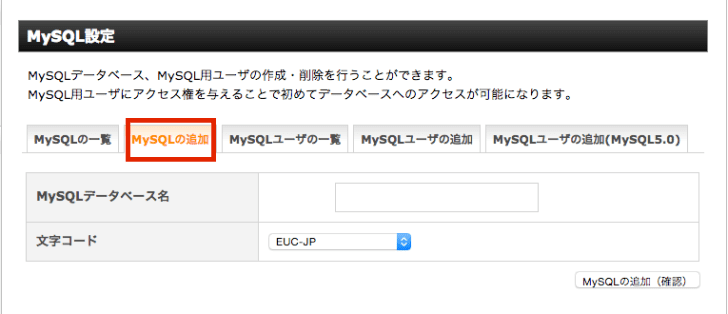
次はMySQLの追加をします。
下記画像の
MySQLデータベース名にMySQLユーザーIDで入れた4文字以内の英数字を入れてください。
文字コードはUTF-8にしてください。
文字コードは UTF-8じゃないとワードプレスでは不具合が起きやすいようです。
そして確認をクリックします。

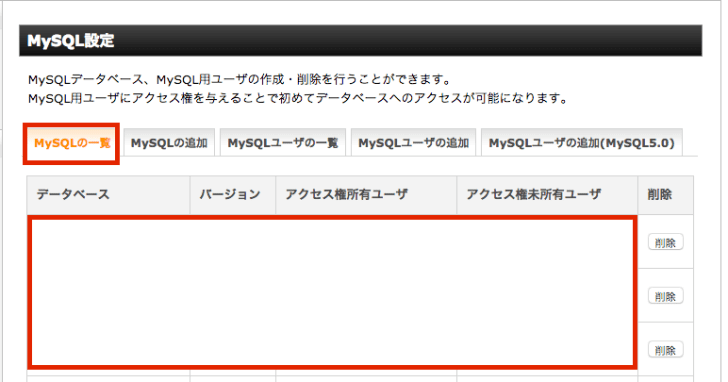
そしたら、「MySQLの一覧」をクリックしてください。
次に、アクセス権未所有ユーザーの中から
先ほど作ったユーザーIDを追加します。
これでほとんど準備完了です!もう一息!

そしたら、サーバーパネルに戻り
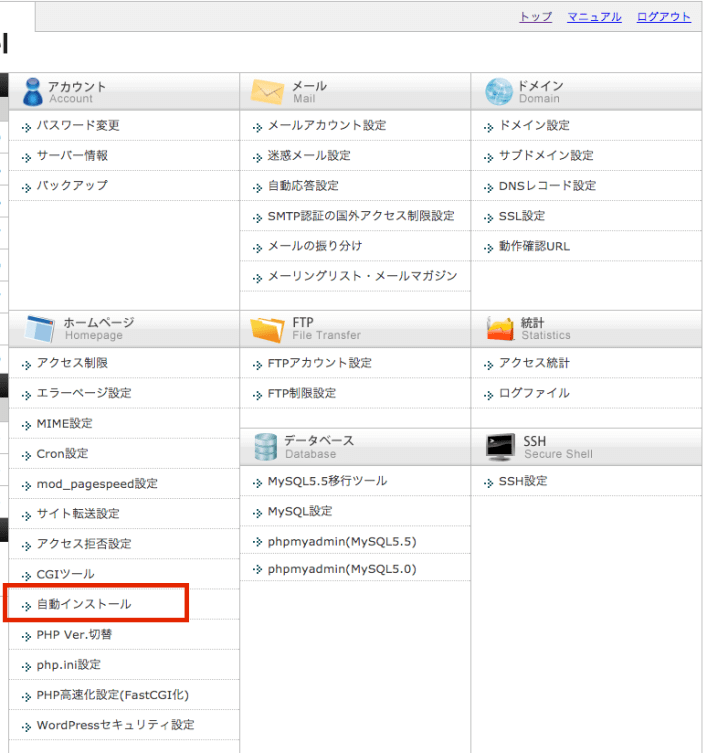
「ホームページ」→「自動インストール」をクリックします。

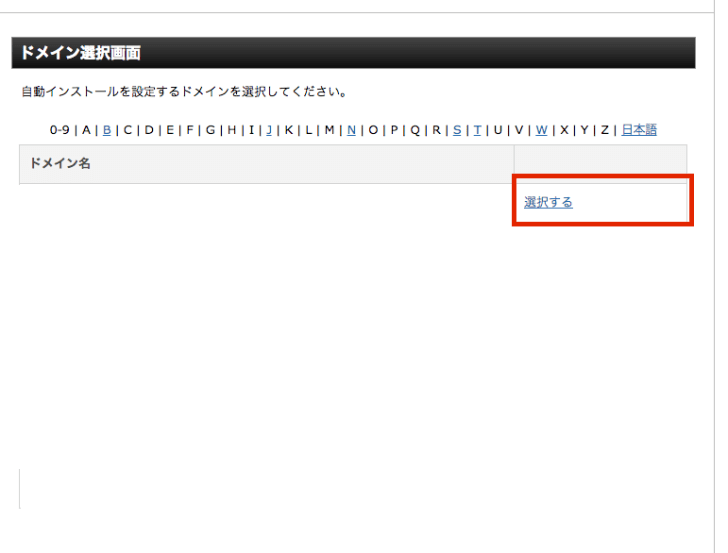
すると、ドメイン選択画面が出るので、
自分がワードプレスを設置したい先ほど設定したドメインを選択します。

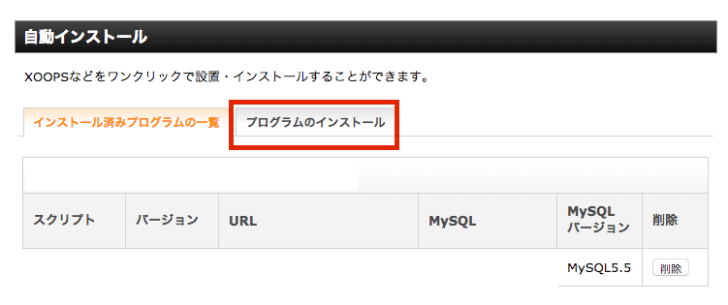
選択したら
「プログラムのインストール」をクリックします。

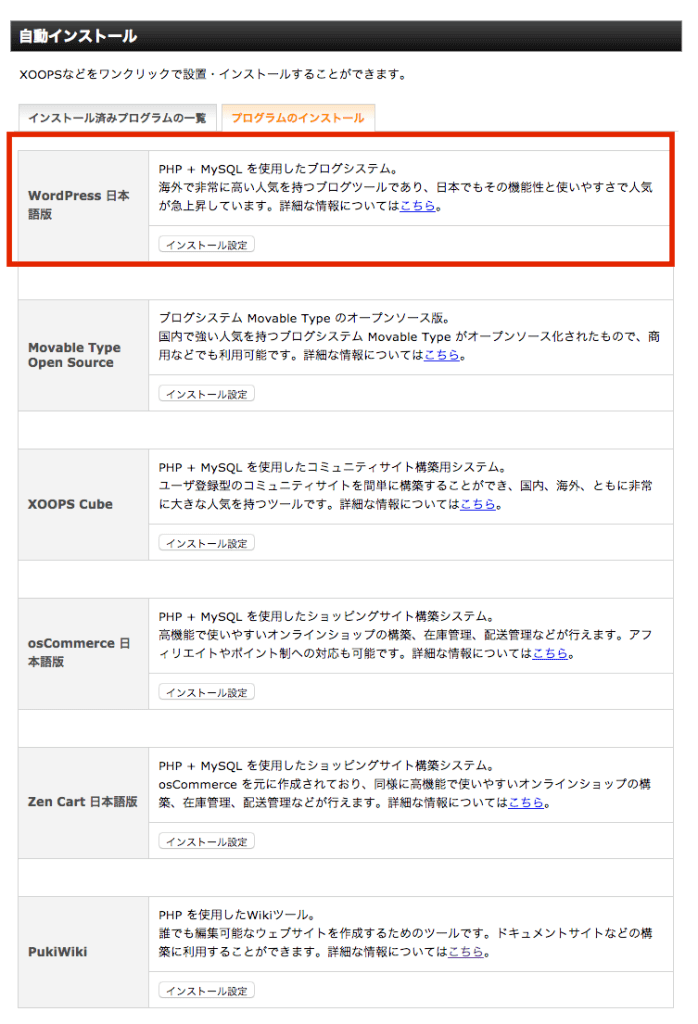
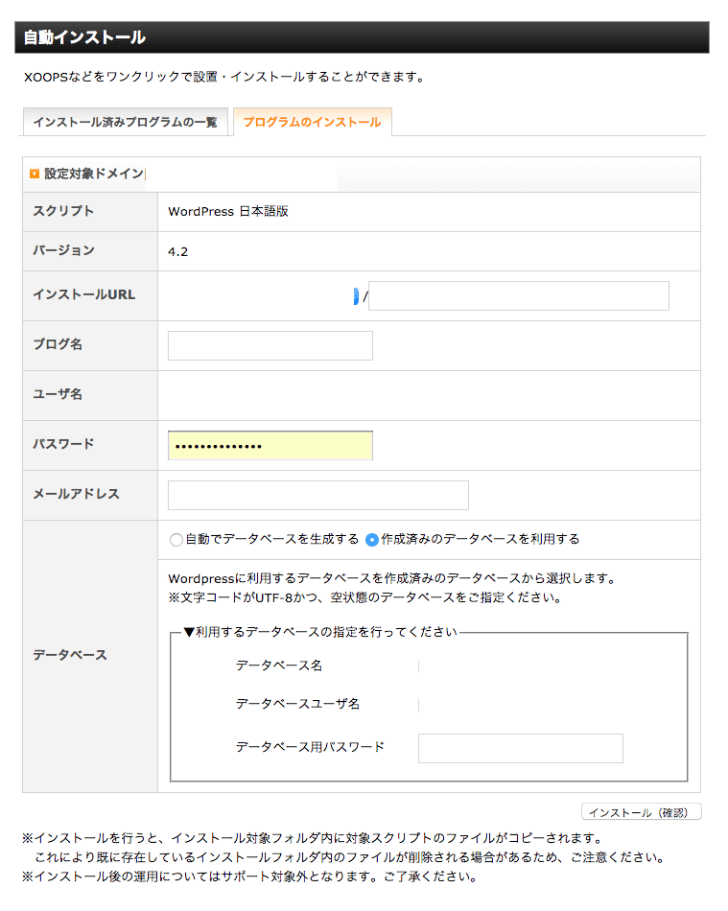
WordPress日本語版をインストールします。

次に
- ブログ名
- ユーザー名
- パスワード
- メールアドレス
を入力しましょう
全部後から変更可能ですので、暫定的なものでもOKです。
そして「作成済みのデータベースを利用する」をクリック します。
データベースを指定しましょう。
この時 文字コードがUTF-8じゃないとWordPressは不具合が出る可能性が出るので注意をしてください。
データベース用パスワードも自分で設定したものを入力しましょう 。

これでWordPressの設置は完了です!
本当にお疲れ様でした!
設置すぐにはWordPressはいじることはできませんが、 2,3時間もすれば使えるようになります。
たまに48時間くらいかかることもありますが、 それ以降でも使えなかったらエックスサーバーに問い合わせましょう。
長かったですが、ここで終わりです。
後はいよいよ記事を投稿するだけですね!
ワードプレスのおすすめのテーマはコチラで紹介しています。
見栄えもバシッとかっこよくてスマホからのアクセスにも対応してて、SEO対策もできてるので
余裕がある方は最初から導入しておいた方がいいでしょう。
長くなりましたがこのへんで失礼します!
お疲れ様でした!







コメント
コメント一覧 (2件)
こんにちは、Manohiroと申します。
ブログランキングから訪問させて頂きました。
これから、ブログを作りアフィリエイトを始めようと勉強しています。
エックスサーバーとお名前.comのドメインを紐付けてWordpressの解説方法
やり方は、なんとなく分かりました。
あとは、本番です。
この記事を参考に設定したいと思います。
ありがとうございます。
こんにちは!Manohiroさん。
はやとです!
サーバーとかドメインとか聞きなれない言葉ばかりでややこしいとは思いますがやってみれば意外と簡単なものです。
また分からないことがあればこのブログやメルマガなどから質問いただければ力になれるかと思います!
最初は覚えることも多いと思いますがやればできます。
また連絡待ってますね!